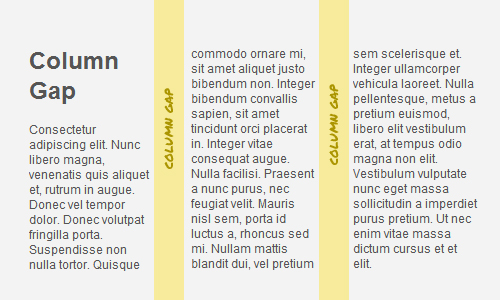
Column Gap
W3School TIY Editor W3School 在线教程;.

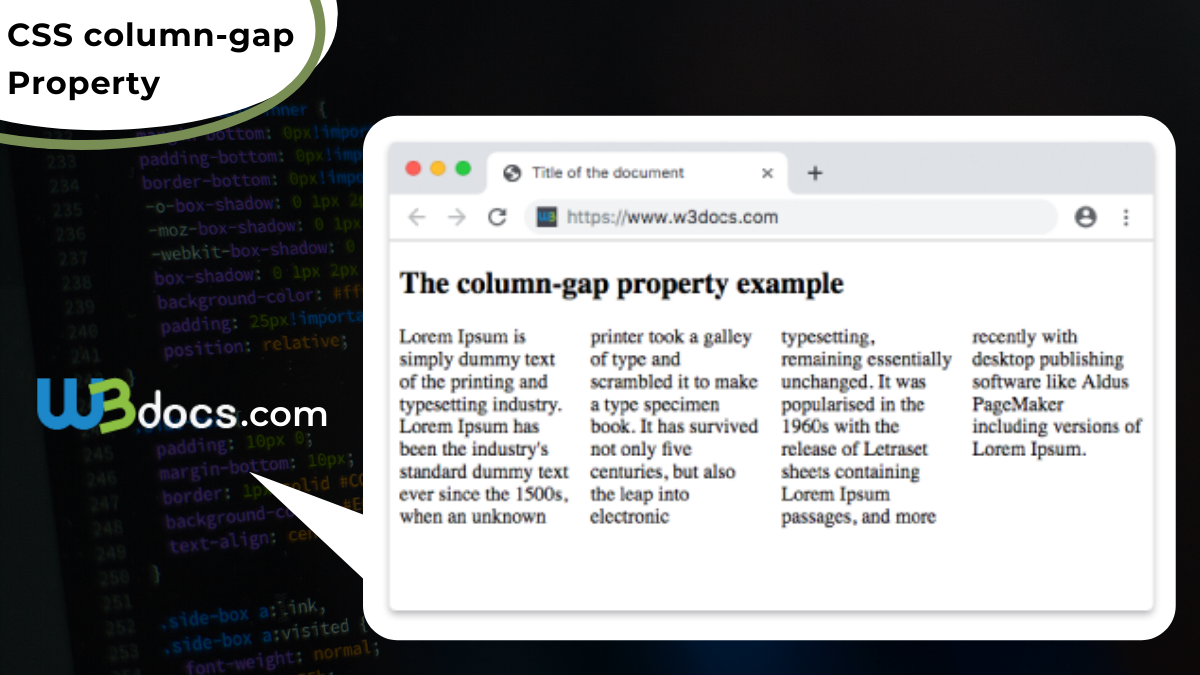
Column gap. Im Gegensatz zu Tabellen mit mehreren Spalten, ist dieses Layout flexibel, das heißt zB dass Spaltenumbrüche bei Bedarf erfolgen die Anzahl der Spalten variabel ist Die Eigenschaften column sind nicht dafür gedacht, die Anordnung von Elementen auf einer Seite wie zB. CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property. /* Safari 和 Chrome */ columngap40px;.
The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal. Columngapプロパティは、アイテム同士の縦方向の間隔を指定する際に使用します。 columngapプロパティの実際の挙動は、 グリッドレイアウト・ フレキシブルレイアウト・ マルチカラムレイアウトなど、 columngapプロパティを適用するレイアウトコンテナの種類によって異なります。. Approach It specifies the size of the grid lines You can think of it like setting the width of the gutters between the columns/rows Select the class that includes the.
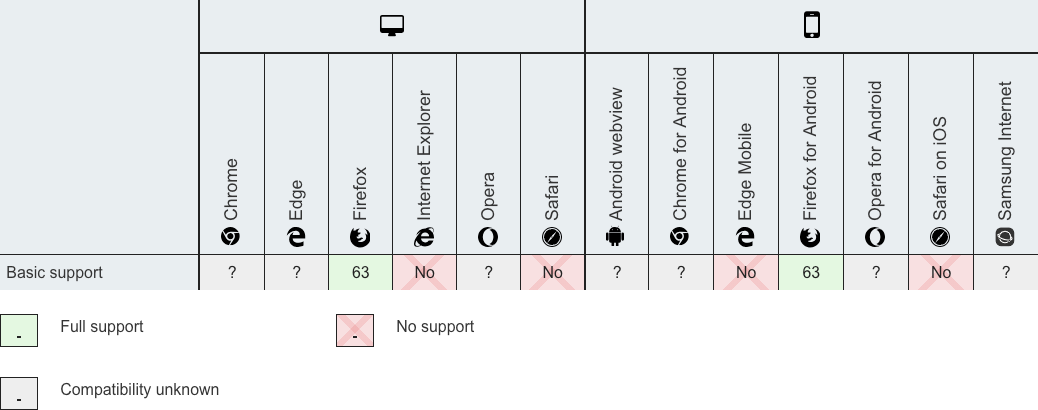
Css property columngap supported in multicolumn layout `` values css property gap supported in multicolumn layout Browser support tables for modern web technologies. Use columngap instead The remainder of this article outlines how this property worked before it was repurposed as an alias to columngap Note that this was done in a backwards compatible way, so any legacy code shouldn't be impacted (ie any existing gridcolumngap code should remain working as expected) Run Stack editor Unstack editor Editor Preview The CSS gridcolumn. Columngap normal Значения Значение ширины межколоночного интервала в единицах CSS (например, пикселах) normal Межколоночный интервал устанавливается браузером Пример HTML5 CSS3 IE.
Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 yes. Columnrule No YesmozwebkitwebkitYesprefixcolumnrule 5px double red;. Column gap The space between two consecutive elements proceeding on the same route It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element.
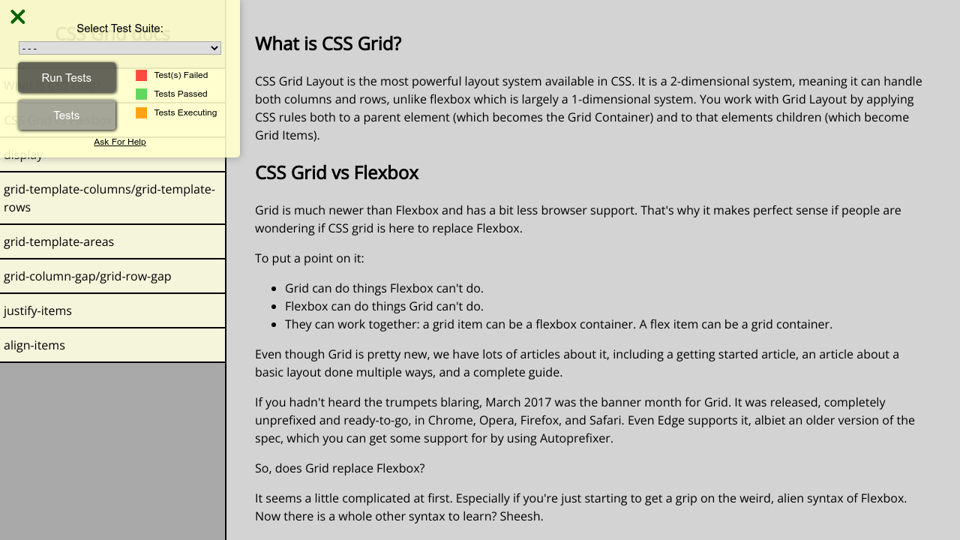
Eventually we’ll be able to add gaps with rowgap and columngap properties, but not yet Flexbox is One Dimensional, Grid is Two Dimensional We’ve been arranging elements as rows and columns on the web since we used tables for layout Both flexbox and grid are based on this concept Flexbox is best for arranging elements in either a single row, or a single column Grid is best for. شرح التحكم بعدد الاعمدة و المسافة بينهم مع امثلة. Columngap 500 40 webkit100 52.
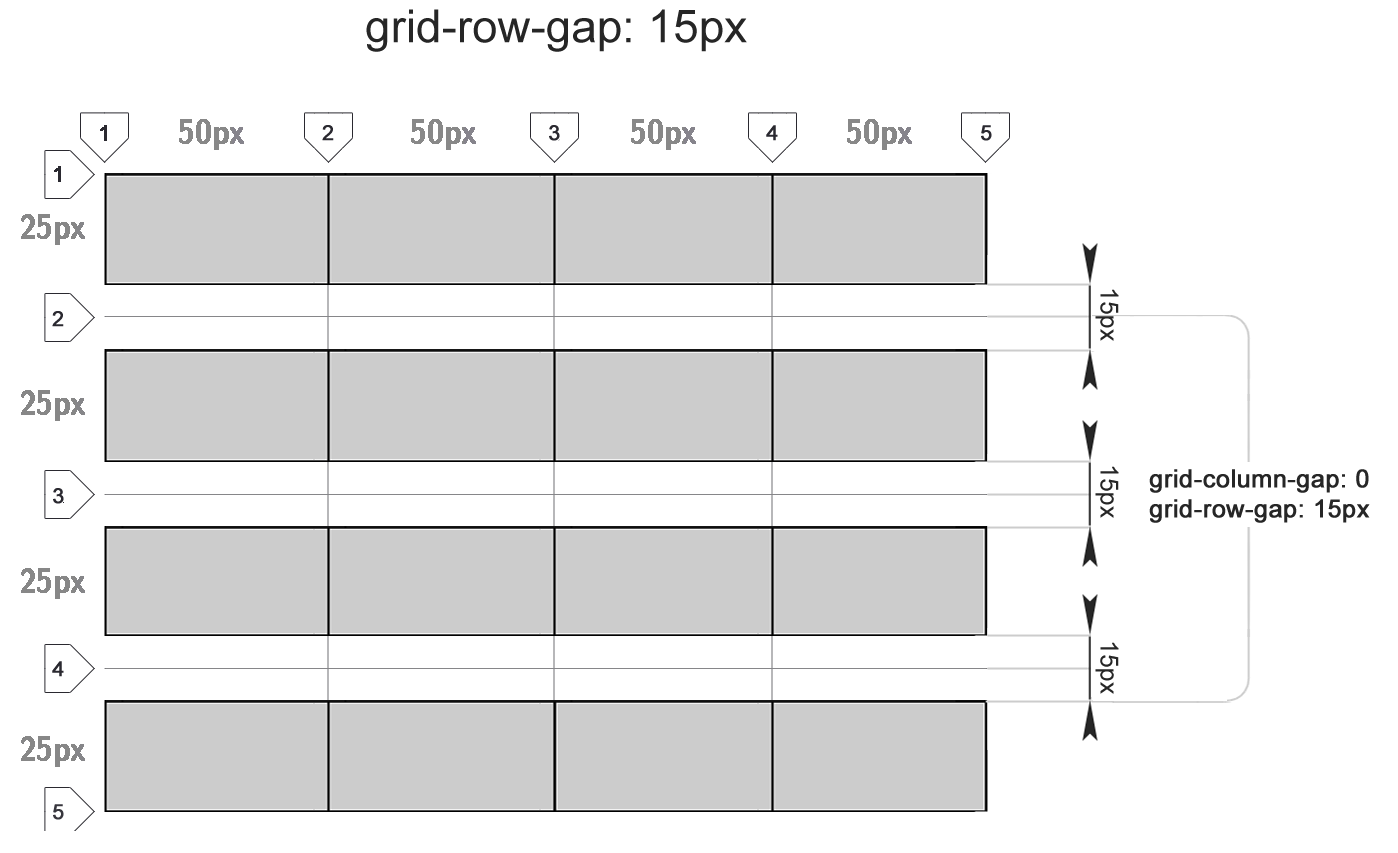
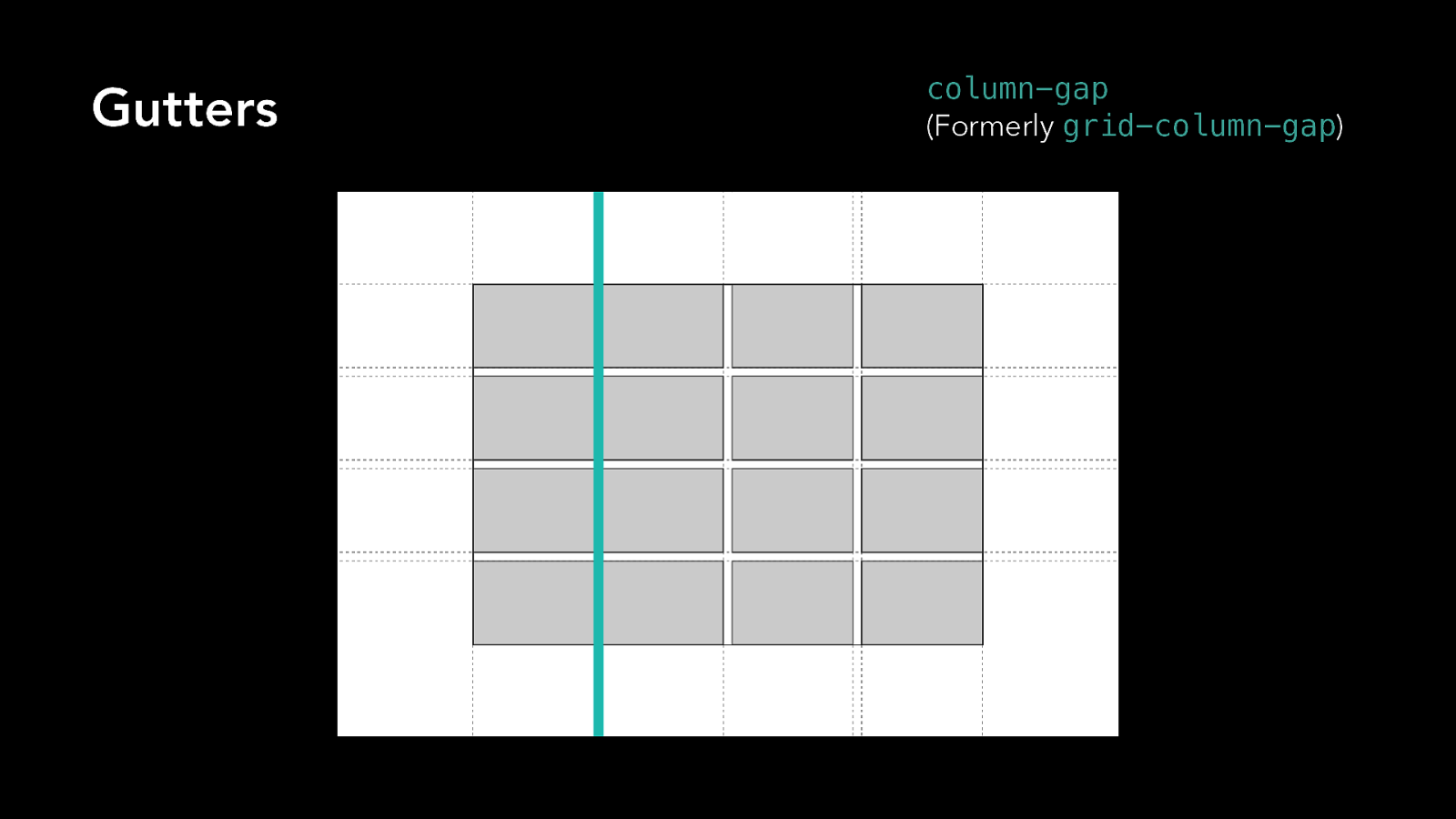
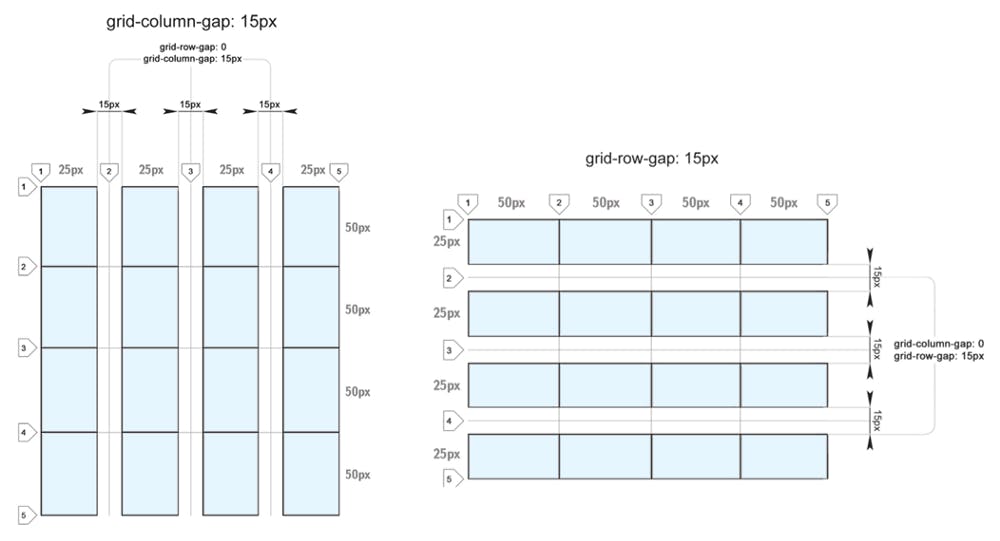
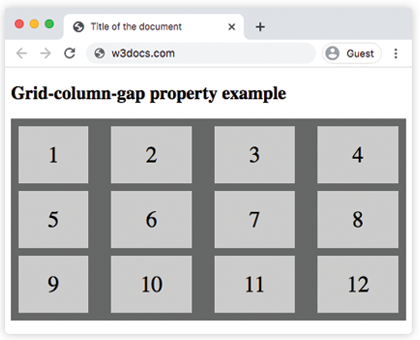
· To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;. Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns. Create Your First CSS Grid Add Columns with gridtemplatecolumns Add Rows with gridtemplaterows Use CSS Grid units to Change the Size of Columns and Rows Create a Column Gap Using gridcolumngap Create a Row Gap using gridrowgap Add Gaps Faster with gridgap Use gridcolumn to Control Spacing Use gridrow to Control Spacing Align an Item Horizontally using justifyself.
The gap between the columns is set to the browser's default value, which usually is 1em. · TemplateColumngap From mediawikiorg Jump to navigation Jump to search Template documentation Columns are currently supported only by newer versions of Geckobased browsers (such as Mozilla Firefox) and WebKitbased browsers (such as Google Chrome and Safari) All versions of. Quikscale® Column GAP 450 x 550 Find MSDS or SDS, a COA, data sheets and more information.
CSS module for setting columngap Contribute to mrmrs/csscolumngap development by creating an account on GitHub. · Introduction With CSS grid layout, the grid itself within its container as well as grid items can be positioned with the following 6 properties justifyitems, alignitems, justifycontent, aligncontent, justifyself, and alignselfThese properties are part of the CSS box alignment module and they define a standard way to position elements with either flexbox or CSS grid. 0 Bootstrap 4 space between columns 1 Add spaces between columns without losing the grid system layout 0 Can't add a margin to a Bootstrap grid without whole layout changing 0 Why is the bootstrap 4 offset sample not working?2 Space between bootstrap columns Related 780 Space between.
Multiple columns are a great way to make better use of your content canvas area, especially for the breakpoints at the larger viewports Working on a mobile first approach to responsive design you will often define the layout of the content in a linear format and then, as you add in additional breakpoints for the larger viewports, you can simply add in the multiple columns as shown in the. This property is a shorthand for gridcolumngap and gridrowgap so you can set these values individually All direct children of the parent now become grid items and the autoplacement algorithm lays them out, one in each grid cell Creating extra rows as needed Read the specification View example as full page See the Pen Grid by Example 1 Defining a Grid by rachelandrew. The column gap, in device independent pixels NaNDer Wert (entspricht dem Attribut Wert "Auto") gibt an, dass der Spalten Abstand gleich derEigenschaft ist LineHeight A value of NaN (equivalent to an attribute value of "Auto") indicates that the column gap is equal to the LineHeight property Der Standardwert ist NaN The default is NaN Attribute.
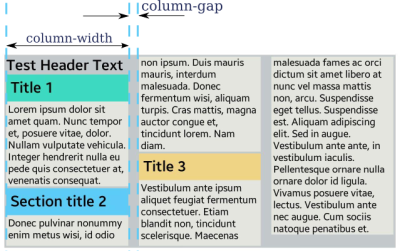
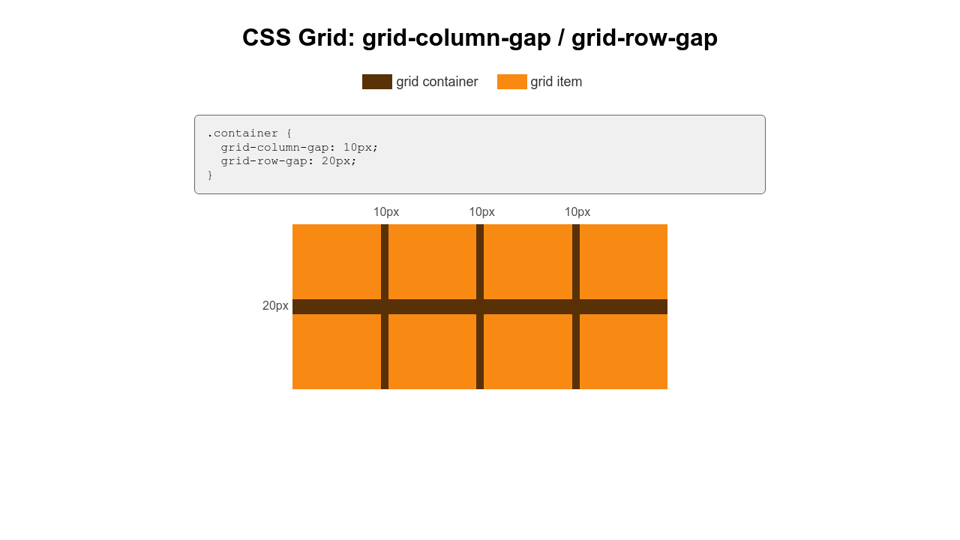
The CSS columngap property sets space (also called “gutters”) between between columns in CSS Grid, Flexbox, and CSS Columns layouts. This creates 10px of empty space between all of our columns. Die Eigenschaft columngap bestimmt für ein mehrspaltig anzuzeigendes Element den Abstand zwischen den Spalten.
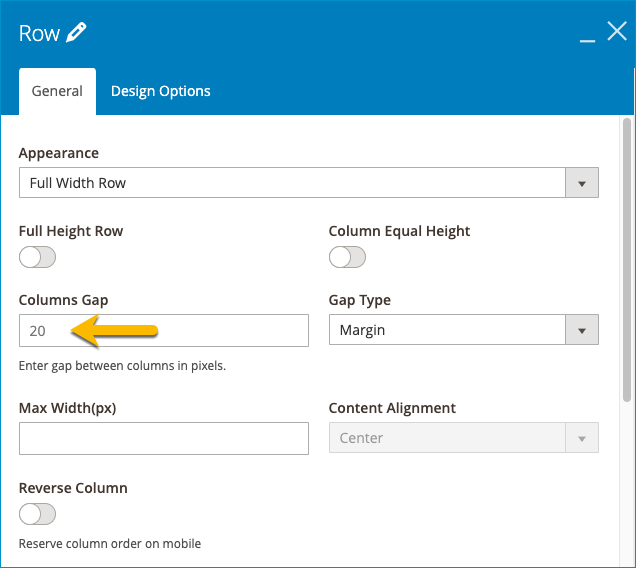
You also then have to change all the margins for the tablet and mobile views This is a pain when a simple column gap option where you put in the number of pixels you want between the columns and that applies the same gap between each column and then vertically when they stack Much simpler and quicker for users. 0510 · Bug 6767 cssflexbox Implement rowgap and columngap for flex layout Summary cssflexbox Implement rowgap and columngap for flex layout Status RESOLVED FIXED Alias None Product WebKit Classification Unclassified Component Layout and Rendering (show other bugs) Version WebKit Nightly Build. The CSS columngap property defines the width of the gap between adjacent columns in an element laid out with multiple columns 2 A high value for columngap won't increase the overall width of the multicolumn element Instead, the space for gap is created by reducing the width of the columns Syntax CSS columngap property View in Splitscreen» CodeEditor NoteFor the.
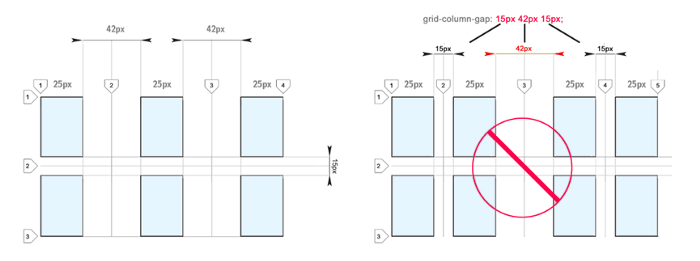
Columngap Übersicht Die CSS Eigenschaft columngap bestimmt die Größe der Lücke zwischen den Spalten für Elemente, die als mehrspaltige Elemente dargestellt werden. 属性定义及使用说明 columngap的属性指定的列之间的差距。 注意: 如果指定了列之间的距离规则,它会取平均值。 默认值 normal 继承 no 版本 CSS3. Normally the gap width is automatically calculated based on the date and chart area Saying the chart area is fixed, the space between two series points may be very narrow if there are many data series, or very wide when fewer data series.
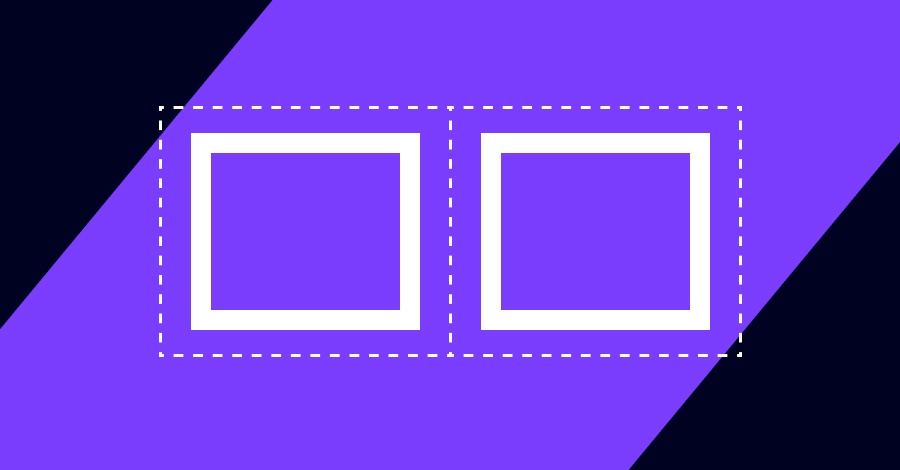
Columnwidth No YesmozwebkitwebkitYesprefixcolumnwidth 10em;. You might’ve seen that there is a gap between columns in a section in Elementor You can remove or change these gaps from columns of a section in Elementor In order to adjust the columns gap in Elementor 1 Select the section you want to change/remove. Bootstrap 4 elegant vertical column gap 228 How to add spacing between columns?.
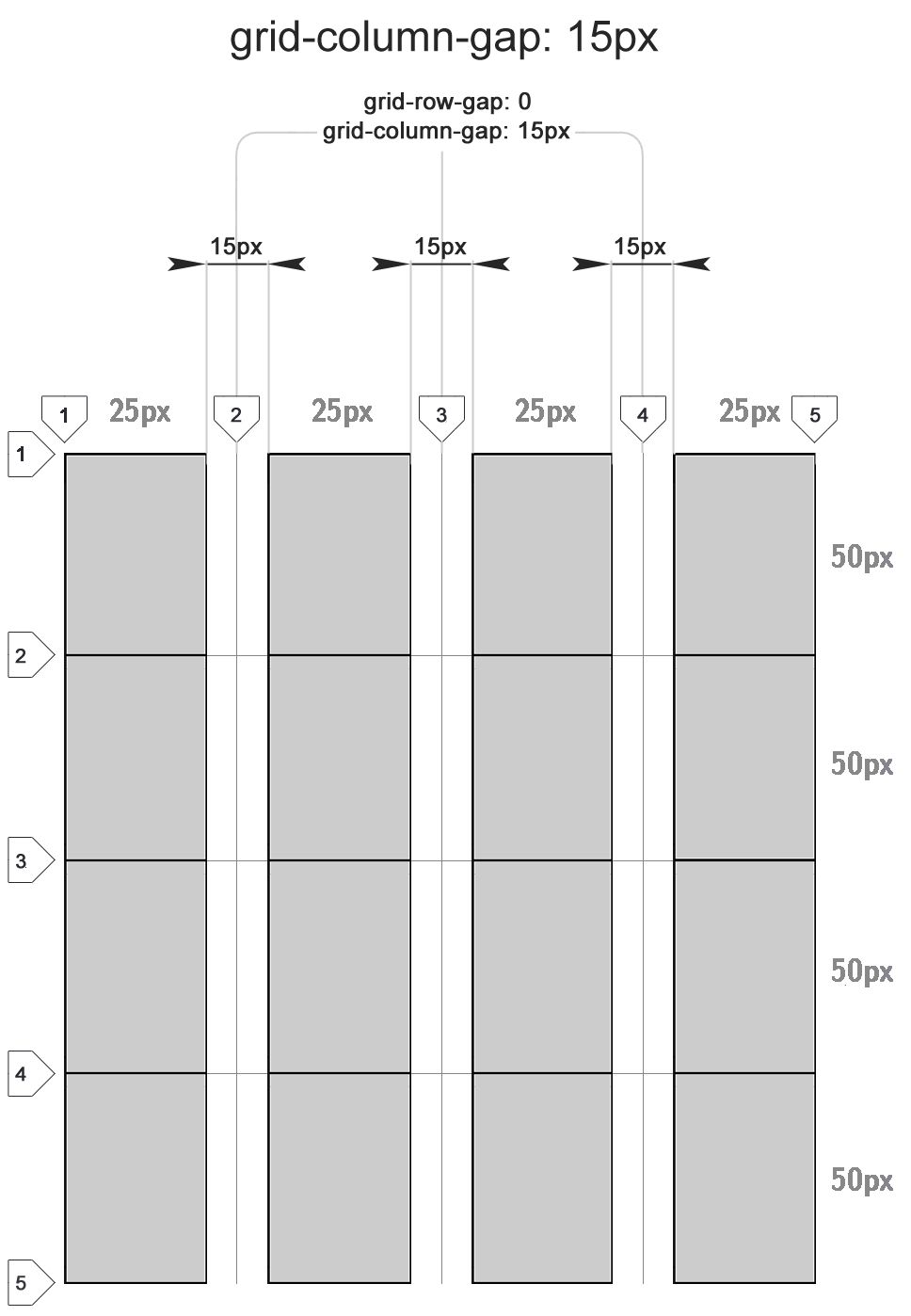
0912 · gridcolumngap은 열 사이의 간격, gridrowgap은 행 사이의 간격, gridgap은 행과 열의 간격을 동시에 정할 수 있는 축약형입니다 아래는 아이템 사이에 간격이 없는 간단한 그리드입니다. 2703 · CSS gridcolumngap property gridcolumngap nonelengthpercentageinitialinherit;. Columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we’re only working in columns gap can still be used in this context, but only the columngap will be applied.
Columnspan No Yes No No No Yes columnspan all;. CSS gridrowgap property gridrowgap lengthpercentageglobalvalues;. Columngap Werte normal , Standardwert auto Vererbung nein Kurzschreibweise keine Anwendbar auf Alle CSSLevel CSS3 Die CSS3 Eigenschaft columngab.
Selector or declaration IE9 and lower IE10 FF 17 Win FF 17 Mac Safari 602 Mac Chrome 23 Win Chrome 23 Mac Yandex 11 Mac Opera 1212 Win. So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;. · Adjusting the column gap Updated on June 18, 19 How to remove/change the gap between columns in a section?.
} 亲自试一试 页面底部有更多实例。 浏览器支持 表格中的数字注明了完全支持该属性的首个浏览器版本。 带 webkit 或 moz 的数字表示使用前缀的首个版本。 属性 Chrome IE Firefox Safari Opera;. Changing row and column gaps independently Use gapx {size} and gapy {size} to change the gap between rows and columns independently 1 2 3 4 5 6. How to change gap width in Excel quickly?.
This is a topic that has stymied not only me, but many other new and experienced Elementor usersHopefully this quick tutorial will demystify the "dreaded" S.

Fixing No Elementor Column Gap Square Internet

31 Css3 Tutorial Multi Columns Column Count Column Gap Youtube

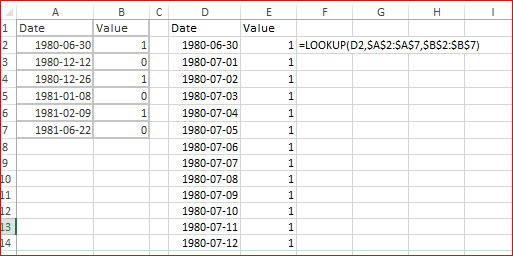
How To Fill A Gap In Dates In A Excel Table Dates In The First Column And Data In The Second Table Microsoft Tech Community
Column Gap のギャラリー

Css Multiple Column Layout Module Michael Gearon

How To Avoid Column Gap Spaces Margin And Padding Set To 0 Doesn T Work Stack Overflow
Row Gap Css Tricks

How To Adjust Your Column Chart S Spacing In Excel Depict Data Studio

Working With Column Gaps Analogwp

Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow

Css Grid Tutorial Vegibit

Site Size And Column Gap How To Change Them In Publisher

Css Grid Properties Display Gird Row Gap Column Gap Learn Css3 Learn Css In Hindi 68 Youtube

How Css Grid Changes The Way We Think About Structuring Our Content

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Multi Columns For Pdf Content

Css Multi Column Layout Module Creating Multi Column Layouts

How To Implement Row Gap Column Gap In Itext 7 Table Stack Overflow

Css Flexbox Vs Css Grid Section

How To Customize The Default Elementor Column Gap Presets Analogwp
A Complete Guide To Grid Css Tricks

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Other Column Related Properties And Customizations
_Spacing_Tab/Spacing0.png?v=80809)
Help Online Origin Help The Plot Details Spacing Tab

Css Multi Column Details Sudo Null It News

Css Column Gap Property Geeksforgeeks

Performing Column Gap Analysis

A Complete Guide To Grid Css Tricks

Css Grid Column Gap

Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github

Details Of Column Reinforcement A 0 Mm Tie Spacing B 100mm Tie Download Scientific Diagram

Building Challenging Layouts With Css Grid
Inner Section Column Gap Help

Wpbakery Page Builder Bottom Row Column Margin Total Wordpress Theme

Grid Gap Grid Column Gap Grid Row Gap Size

The Complete Css Grid Tutorial

Elementor Setting Up The Column Gap Youtube

Performing Column Gap Analysis

Guide To Responsive Friendly Css Columns Css Tricks

Css Grid The New Way Of Building Web Layouts

Elementor Column Gap Explained Youtube

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Performing Column Gap Analysis

Css Grid Row Column Gap On Specific Elements Stack Overflow

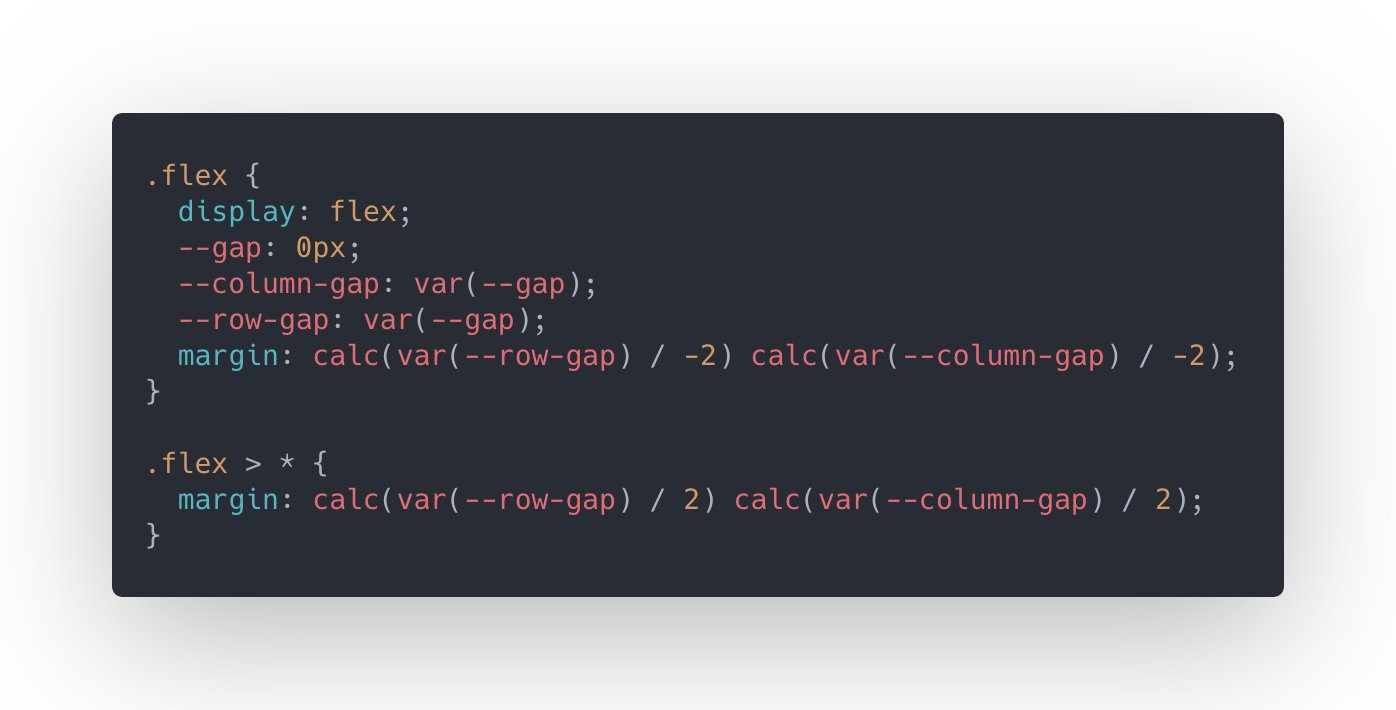
Devon Govett Made A 10 Line Polyfill For Flexbox Gap You Can Use It Just Like Normal Css Properties No Extra Wrappers Around Each Item Or Spacer Elements Needed

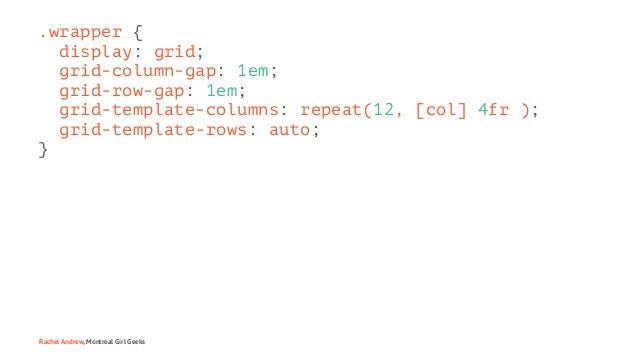
Wrapper Display Grid Grid Column Gap

Grid Is Showing Incorrect Column Gap General Forum Webflow
Column Gap Css Tricks
Y4izmtq6pqijkm

Css Grid Layout Module Level 2

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Coding

Online Tutorial For Javascript Reactjs Html And Css For Beginners February

Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community

Gap Css Tricks

Css Grid Grid Layout Programmer Sought

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks

Css Grid Divi Plugins

Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram

Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium

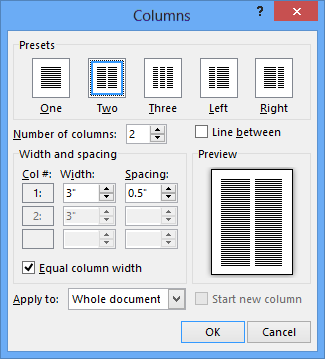
Adjust Column Widths On A Page Word

Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube

Working With Column Gaps Analogwp

The Css Property Grid Column Gap Is Deprecated What Property Should Be Used In Its Place Css Css3 Cascadingstyl Cascading Style Sheets Learn To Code Css

Css Grid Column Gap Property

How To Create A Card Layout Using Css Grid Layout

Different Section Columns Gap Causing Different Outer Line Of The Elements Issue Elementor Elementor Github

Css Column Gap Property
_Spacing_Tab/Spacing1.png?v=82018)
Help Online Origin Help The Plot Details Spacing Tab
A Complete Guide To Grid Css Tricks

Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design

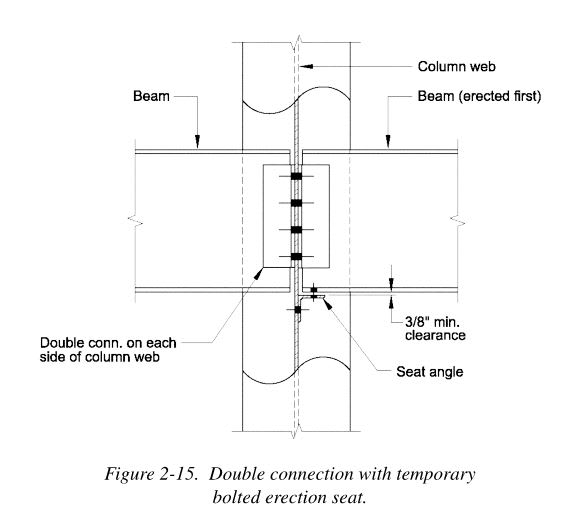
Steel Connection Design Gap Between End Of Beam And Column Flange Structural Engineering General Discussion Eng Tips

Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow

Adjusting The Column Gap In Jupiter X Using Elementor Youtube

Css Multiple Columns Tutorialbrain

Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega

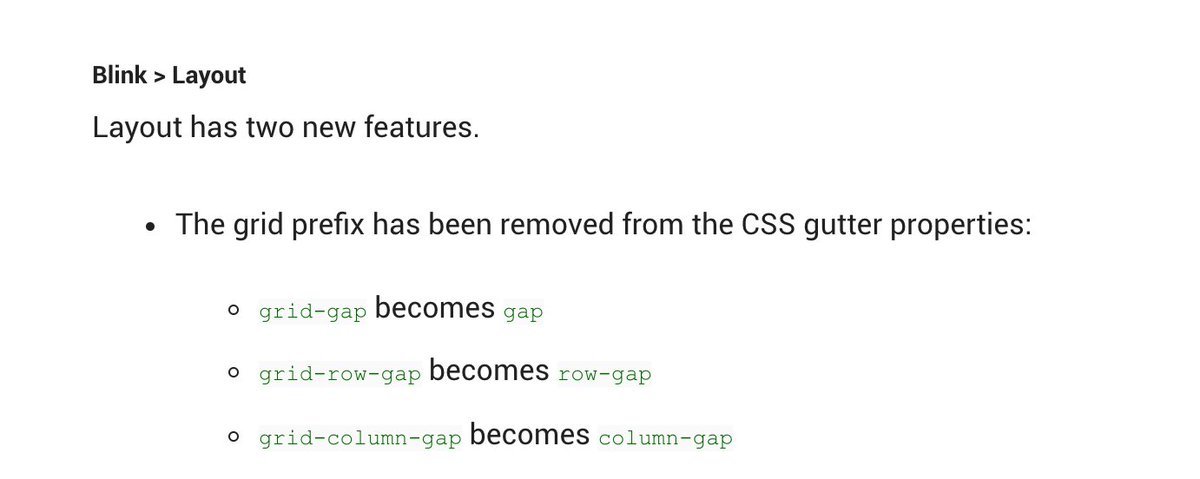
Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i

Adjust Gaps Between Columns In A Row Pofo Documentation

Column Gap Gutters Bluephrase

Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk

Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium

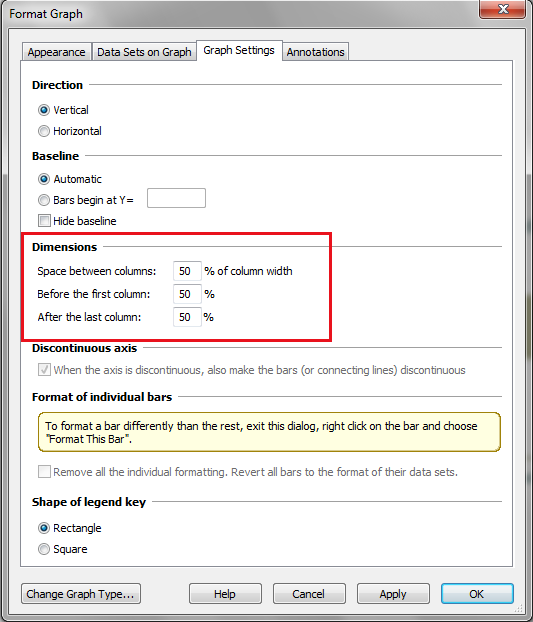
Graphpad Prism 9 User Guide Data Set Spacing On Column Graphs

Forma 36 The Contentful Design System

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Css Grid Column Gap Property Geeksforgeeks

Grid Columns Grid Rows Grid Area Tutorialbrain

Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow

Row Options Visual Composer Website Builder
A Complete Guide To Grid Css Tricks

Css Grid Column Gap Property

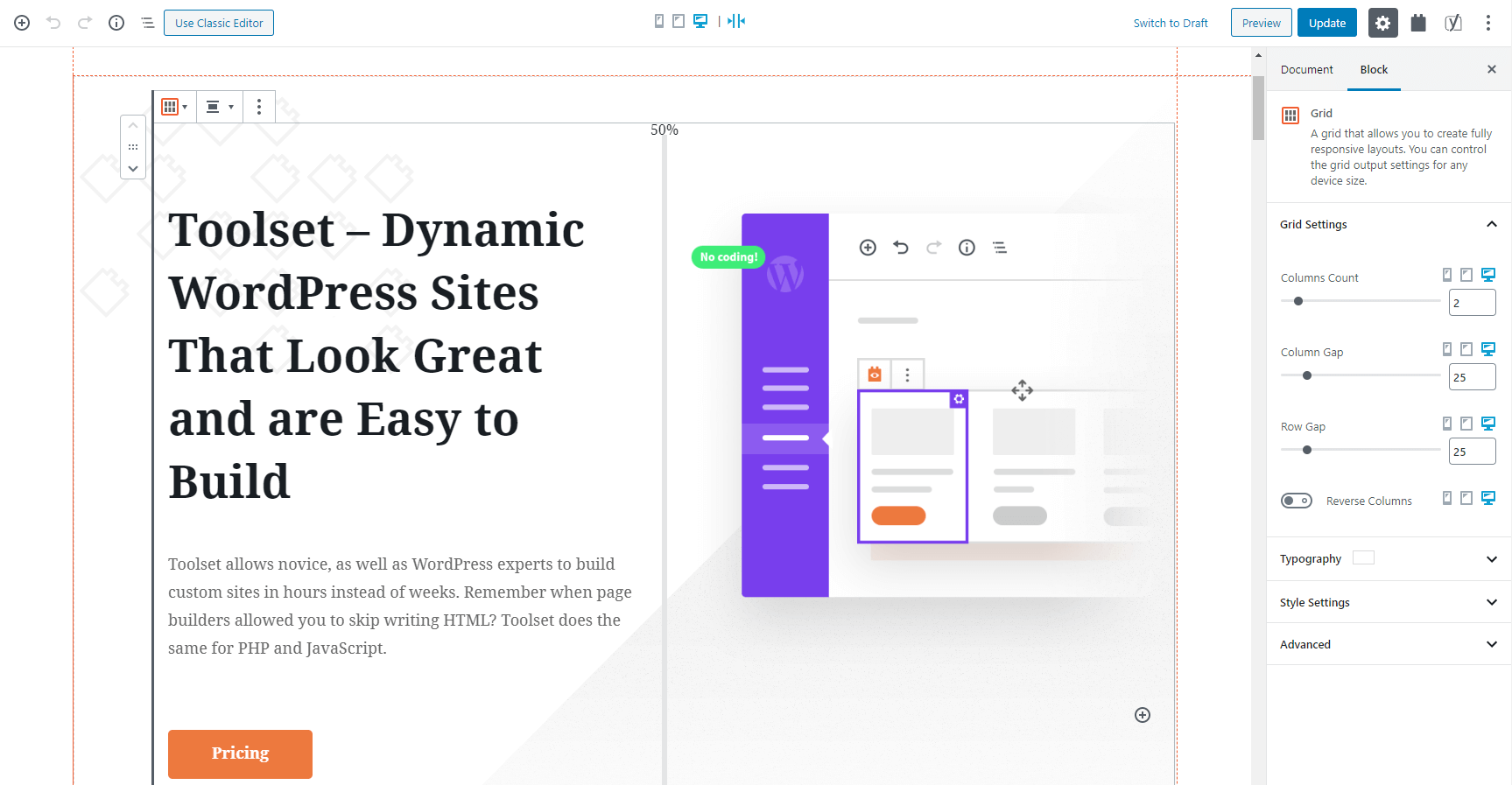
Creating Responsive Columns And Grids In Wordpress Toolset

Using Php And Css Grid To Create A Recent Articles Section By Daniel Pericich Nerd For Tech Medium

Grid Gap Grid Column Gap Grid Row Gap Size

Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More

Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow

Css Grid Layout

23 Grid Grid Column Gap Grid Row Gap

The Complete Css Grid Tutorial

Fcctechnicaldocumentation



